RNEK = Yazdıklarımı daha iyi anlamanız için aşağıdaki örneği yapmanızı öneririm! Tablo nasıl oluşturulur ve. Burada dikkat edilmesi gereken birkaç nokta var. Birincisi mutlaka satırlardaki sütun sayıları eşit olmalıdır.
Eğer iki sütunu birleştireceksek colspan= ya da iki satırı birleştireceksek rowspan= özelliğini td kodu içerisinde kullanarak tırnak işareti arasına kaç sütun ya da satır birleştiğini yazmamız gereklidir.

Hocam Kendi Temamızı Hazırlamamız icin Gerekli Kodları Paylasırsanız Sevinirimm. Bir veri hücresi (data cell) metinler, resimler, listeler, paragraflar, formlar, yatay çizgiler, . Bu kodları verdikten sonra basit bir tablo örneği vermek istiyorum. HTML Kodlarını Öğrenme. Verdiğim örnekte table etiketi dışında başka etiketlerde kullandığıma dikkat edin. Aşağıda maddeler halinde hangi tablo örneklerini yapacağımı belirteceğim.
Satır sütundan oluşan tablo. Kodu AlKopyala Kodu Yazdır.

Bu temel kuralları öğrendikten sonra bunu basit bir örnek üzerinde uygulayalım. Yani tablomuz iki satır ve iki sütundan oluşacak. Bunu sağlayan kodlar aşağıdaki gibi olmalıdır: ? Konunun anlaşılması için basit bir tablonun üzerinden devam edelim. Table etiketine parametre olarak border=”1″ girildiğine dikkat edin. Aşağıdaki örnekte olduğu gibi genelde form oluştururken düzen içinde görünmesi için tablo kullanırız.
Bir başka tablo örneği – Görünütablo2. Yine de karşılaştığınız bir kodu anlayamazsanız kendimizi suçlu hissetmek istemiyoruz. Bu nedenle bu derste, tablo elementi özelliklerinin genel kullanımına örnekler. Daha sonra aşağıda verilen kod örnekleri ile bu tablonun nasıl yapıldığını inceleyin. NOT: KANALIMIZDA Kİ TÜM.
Bu eğitim içeriği ve alt içeriklerinde tabloları nasıl daha güzel ve kullanışlı tasarlayacağınızı göstereceğiz. Web sayfası tasarımında en çok kullanılan unsurlardır. Hemen hemen bütün hizalamalar, tasarımlar tablolar kullanılarak yapılmaktadır.
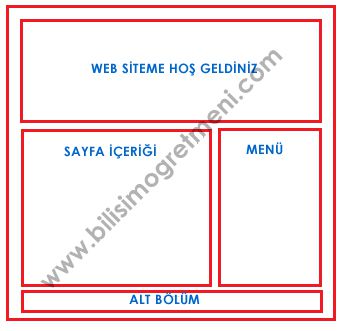
Bu durum, sağ alt köşesini sürükleyerek tabloyu yeniden boyutlandırdığınızda veya hücreye ayarlanmış genişliğinden daha geniş içerik eklediğinizde ortaya çıkabilir. Html tablo uygulamalarından sonra şimdi de tablo tasarımını kullanarak web sayfaları hazırlayacağız sayfaları veya siteleri hazırlarken kullanabileceğiniz bir kaç boş html tablo tasarımı kodları aşağıda yapmanız gereken ilgili şablonu seçip içeriğini sitenize uygun şekilde doldurmak.

Bir etiketin nasıl davranması gerektiği hakkında bilgi içeren etiketin içindeki metne Değişken denir.