Html tablo uygulamlarına geçmeden önce tablo oluştururken kullanacağımız komutlar ve dikkat edilmesi gerekenleri bir hatırlayıp uygulamalara geçelim, Temel. Benzer Bu dersimizde html kodlarıyla tablo oluşturmayı öğreneceksiniz. Bu uygulamaları önce kendiniz yapmaya çalışın, eğer takılırsanız kodlarından faydalanın.
Eğer birleştirilmiş hücre ise rowspan veya colspan ile td eklenir. Birleştirilmiş değilse td açılır ve kapatılır.

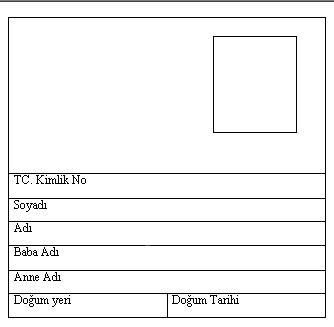
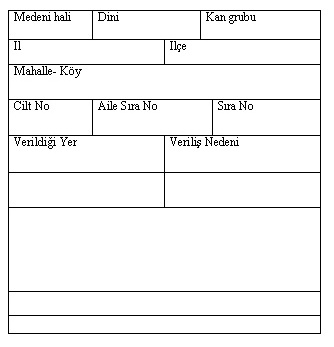
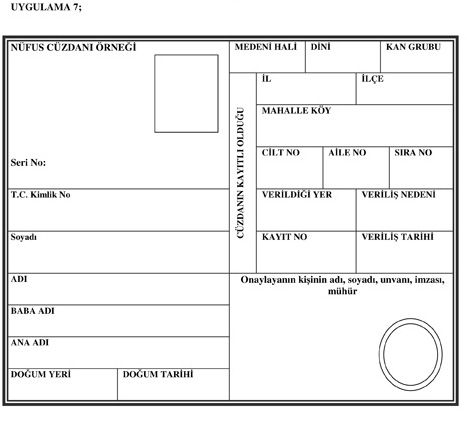
Sona gelindiğinde tr kapatılır. Uygulama : Verilen bilgileri kullanarak aşağıdaki tablo yapısını nasıl . Cascading Style Sheets-Bundan yazılarda hiç bahsetmedim. Fakat kısaca bir tanım . NOT: KANALIMIZDA Kİ TÜM.
Web sayfaları içinde tablolara sıkça ihtiyaç duyarız. Bu eğitim belgesinde temel tablo etiketlerini ve kullanımlarını öğreneceğiz. Düzgün tanımlanmış tablolar birçok farklı etiketi içerdiği için öncelikle etiketlerin anlamlarını öğrenecek, sonrasında çeşitli parametleri kullanarak nasıl daha düzenli hale getirebileceğinizi .

Ayrıca Kod görünümünü kullanarak hücre genişliklerini ve yüksekliklerini doğrudan HTML kodunda da değiştirebilirsiniz. Satır oluşturmak için tr, sütun . Web üzerinde kullanılan tüm tablolar satırlar ve bu satırların içerisindeki sütunlardan oluşur. Bu etiket ile birlikte kullanılan kodları aşağıda tanımladım. Table etiketi yardımcı . Aşağıda bu etiketlerin ve parametrelerin kullanımını inceleyeceğiz. HTML tarayıcılara başlıklar, listeler, tablolar vb.
CSS, tarayıcılara biçimlendirdiğiniz sayfanın rengini, yazı tipini, tasarımını ve benzerini değiştirmesini söylemenizi sağlayan stil sayfası dilidir. Varsayılan olarak, bir listeye veya çapraz tabloya yeni bir nesne eklendiğinde, nesne, veri kapsayıcısındaki aynı tipte bir nesneden stili devralır. Burada dikkat edilmesi gereken birkaç nokta var.
Birincisi mutlaka satırlardaki sütun sayıları eşit olmalıdır. Eğer iki sütunu birleştireceksek colspan= ya da iki satırı birleştireceksek rowspan= özelliğini td kodu içerisinde kullanarak tırnak işareti arasına kaç sütun ya da satır birleştiğini yazmamız gereklidir. Blackboard uygulamaları , Blackboard Learn içerik düzenleyicisinin çeşitli HTML ve CSS özelliklerini desteklemektedir.
HTML etiketlerinin ve bu etiketlerin uygulamalarda desteklendiği yerlerin ayrıntılı listesi için bu tabloya bakın. Tam HTML : Kalın, italik, alt çizgi, metin üzeri çizgi, web bağlantıları, dosya . HTML kodunda title belirtecinde kurum ya da site adının belirtilmesi tasarımcıları için hazırlaması, kullanıcılar içinde yüklemesi kolaydır.

Böylece kullanıcılarda her defasında ayrı ayrı sayfaları yüklemek yerine bir kerede uzun belgeleri yüklerler. Merhabalar, Bu basit uygulamada input dialoglardan aldığımız verileri, iç içe for döngüsünde kullanarak basit bir html tablo oluşturma aracı. Bir web sayfasındaki tablo , günlük yaşamda kullandığımız tabloların özeliklerini taşıyan bir yapıdır. Ayrıca, istenirse, tablo kenarları (çerçeve) kalınlığı belirlenebilir, hücreler arası açıklık ayarlanabilir.
Hücrelere yazılan yazıların hücre içindeki konumları . Daha önce excel tablolar ile çalıştıysanız, . Aşagıdaki tabloyu html dilinde oluşturalım. Tarayıcının açtığı sayfanın içerisinde HTML kodları olduğunu anlamasını sağlayan etikettir. TextEdit her tür metin belgesi oluşturmanıza olanak sağlar.
Uygulamada sayfanızı biçimlendirme ve sayfa düzeni oluşturma, metin düzenleme ve stilize etme, yazım denetleme, tablolar ve listeler oluşturma, grafikler içe aktarma, HTML ile çalışma, hatta müzik ve film dosyaları ekleme araçları vardır. Html sayfaların düzenlenmesinde kullanılan etiketlerden birisi de tablolardır ve tablolar ile özellikle alan ve hücresel içerik düzenlenmeleri yapılmaktadır.